- Published on
Cách mình public GITHUB ACTION đầu tiên của mình!
Trong quá trình mày mò viết open source, mình đã quyết định thử sức với việc viết một GitHub Action nhỏ. Bài viết này sẽ chia những loay hoay ban đầu đến khi thành công public Action lên GitHub Marketplace. Hy vọng bài viết này sẽ hữu ích cho các bạn đang có ý định làm điều tương tự.
Đặt vấn đề
Ban đầu, mình chỉ tập trung vào việc viết code cho Action sao cho chạy đúng chức năng. Tuy nhiên, để chia sẻ Action lên marketplace, thì mình cần có:
- Cấu hình workflow: Tạo file
.github/workflowsđể định nghĩa cách thức chạy Action. - Quản lý dependencies: ví dụ src mình viết bằng js và mình có sử dụng 1 số package bên ngoài nên mình cần có file
package.json - Mô tả Action: Viết file
action.yamlđể cung cấp thông tin chi tiết về Action.
Sau khi test và fix bug thì github action của mình đã chạy ổn. Mình tiến hành tạo bản release.

Kèm theo đó lúc này mình thấy repo của mình có alert thông báo bên dưới:

Lúc này mình cứ ngỡ là mình đã thành công, nhưng khi mình cài đặt vào một src khác để sử dụng
jobs:
review:
runs-on: ubuntu-latest
permissions:
contents: read
pull-requests: write
steps:
- name: Review the code with Gemini
uses: bunheree/gemini-review@v1.0.0
...
Vấn đề xuất hiện ngay lúc này, sau khi github action chạy thì mình nhận được lỗi là
ERR_MODULE_NOT_FOUND(packageName, fileURLToPath(base), null)
^
Error [ERR_MODULE_NOT_FOUND]: Cannot find package '@actions/core'
Sau khi research thì lỗi @actions/core package thiếu trong /node_modules là một lỗi thường gặp khi publishing GitHub Actions.
Lỗi này thường gặp khi src của bạn chưa được bundle.
Resolve
Bundle the Action
Để fix lỗi trên mình cần sử dụng trình đóng gói như esbuild hoặc ncc để tạo một file js bao gồm tất cả các dependencies.
Và mình dùng @vercel/ncc tại chỗ này
npm install -g @vercel/ncc
Sau khi cài đặt xong, mình chạy lên build
ncc build index.js --out dist
Sau khi build xong thì một folder bundle action sẽ được tạo

Kiểm tra lại file action.yaml
Trước đó mình khai báo main runs là index.js nhưng lúc này sau khi đã bundle src thì file nên gọi ở đây là dist/index.js. Kiểm tra và update lại cài đặt cho file action.yaml như bên dưới
runs:
using: "node20"
main: "dist/index.js"
Notes
Sau khi hoàn thành đầy đủ các cài đặt thì đừng quên release lại version mới cho github action của bạn, khi này bạn đã có thể sử dụng github action ở những repo khác.
uses: bunheree/gemini-review@v1.0.2
Summarize
Tổng hợp lại thì bên dưới là một số cài đặt và lưu ý khi bạn muốn public github action.
- Cài đặt github workflow action file
- File cài đặt tương ứng với ngôn ngữ/môi trường để build src code
- File
action.yaml - Bundle the Action, sử dụng
esbuildhoặcncc
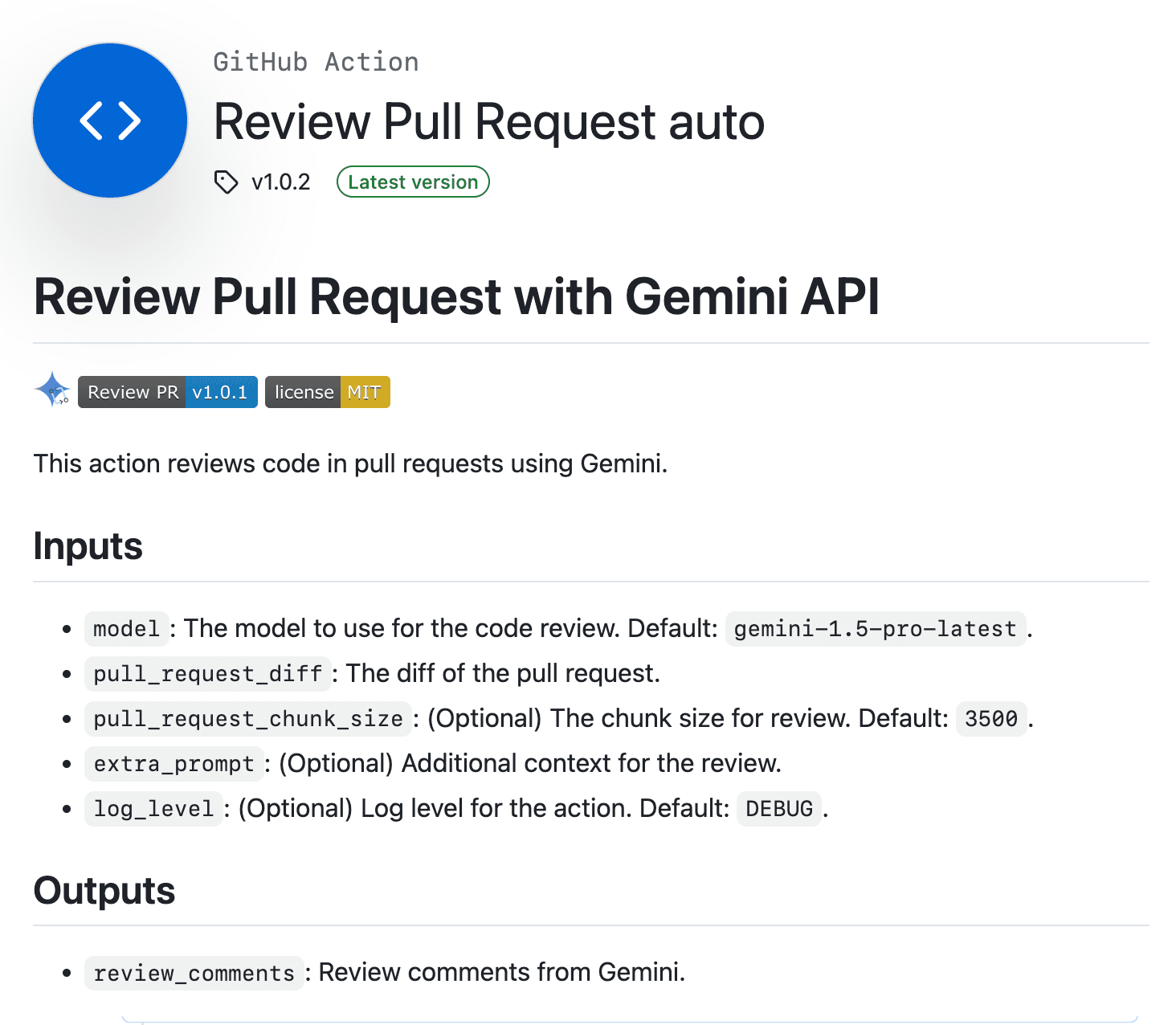
Ai hứng thú có thể tham khảo github action mình vừa build ở đây: github.com/marketplace/actions/review-pull-request-auto

End.
Happy coding!!! 👩🏼💻
I am always looking for feedback on my writing, so please let me know what you think. ❤️