- Published on
Làm sao để cải thiện RES của một trang WEB?
Overview
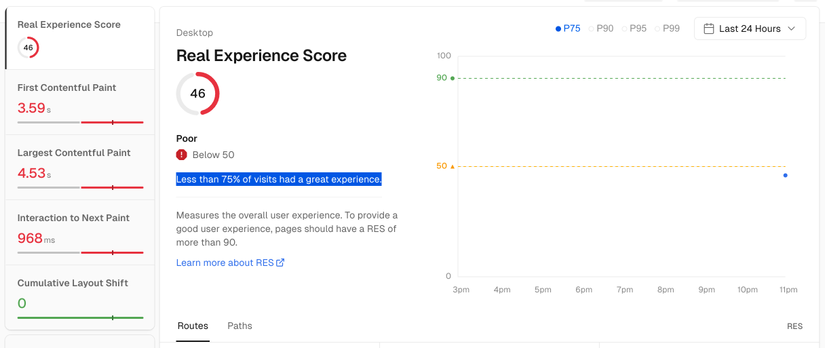
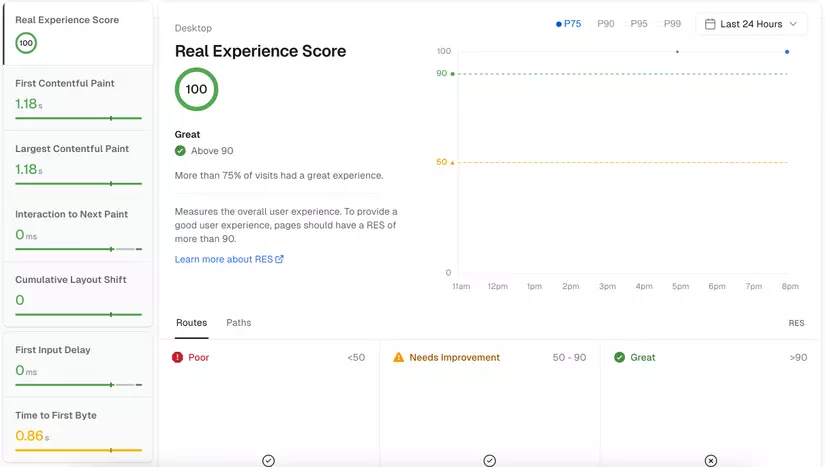
Một ngày đẹp trời, vào trang web của mình và thấy hình ảnh này.

Làm sao để cải thiện RES bây giờ? Để trả lời cho câu hỏi này thì trước hết mình cần tìm hiểu RES là gì?
RES là gì?
RES (Real Experience Score) là chỉ số đánh giá thực tế trải nghiệm của người dùng đối với trang web của bạn. Một trang WEB được xem là tốt thì RES phải lớn hơn hoặc bằng 90.
Cách đánh giá RES
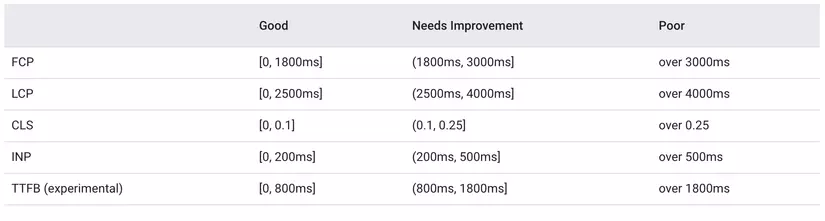
Tuỳ thuộc vào trình duyệt mà điểm RES được tính toán khác nhau, nhưng các tiêu chí đánh giá sẽ không quá khác biệt và các thang điểm sẽ tương tự nhau.
Ví dụ đối với Google thì có Lighthouse các chỉ số này được đánh giá dựa trên các yếu tố như:
- FCP (First Contentful Paint) - Đo thời gian từ khi bắt đầu trang đến khi hiển thị phần nội dung DOM đầu tiên
- INP (Interaction to Next Paint) - Đánh giá mức độ phản hồi của trang bằng cách sử dụng dữ liệu từ Event Timing API, đo lường thời gian mà trang web mất để phản hồi đến tương tác của người dùng sau khi họ thực hiện hành động như nhấn chuột hoặc nhập liệu
- LCP (Largest Contentful Paint) - Đo tốc độ tải trang, đánh dấu thời điểm trong tiến trình tải trang khi nội dung chính (nội dung lớn nhất) của trang được tải
- CLS (Cumulative Layout Shift) - Đo lường độ ổn định của hình ảnh
- TTFB (Time to First Byte) - Đo thời gian thiết lập kết nối và khả năng phản hồi của máy chủ WEB

Và còn nhiều chỉ số khác nữa, những chỉ số trên được gọi chung là Core Web Vitals. Core Web Vitals được định nghĩa bởi Google và Web Performance Working Group
Web Performance Working Group là một phần của World Wide Web Consortium (W3C), được giao nhiệm vụ cung cấp các phương pháp đo lường và cải thiện hiệu suất của các ứng dụng web. Họ phát triển các tiêu chuẩn và giao thức cho phép các nhà phát triển và trình duyệt xây dựng và phân phối các trang web hiệu quả hơn, nâng cao trải nghiệm của người dùng cuối.
Sau khi đã hiểu sơ qua về các chỉ số tính toán RES thì giờ làm sao để cải thiện các chỉ số này?
Cải thiện chỉ số RES - tối ưu trải nghiệm trang WEB
Dựa vào những định nghĩa trên thì mục tiêu cần để cải thiện các chỉ số này là: giảm thời gian lần đầu load trang WEB; giảm thời gian phản hồi của các tác vụ như click hay nhập liệu; tải trang nhanh chóng; Kiểm soát chất lượng hình ảnh và việc hiển thị của hình ảnh phải mượt mà; Khả năng phản hồi của máy chủ,...
FCP
- Giảm kích thước trang web.
- Xóa các tập tin không cần thiết như JavaScript, CSS và hình ảnh.
- Sử dụng các phiên bản thu nhỏ của các tập tin JavaScript và CSS.
- Tối ưu hóa hình ảnh (xem bên dưới).
- Tối ưu hóa hình ảnh.
- Sử dụng các định dạng hình ảnh nhỏ hơn như webp, JPEG 2000 hoặc JPEG XR.
- Nén hình ảnh bằng các công cụ như TinyPNG hoặc Smush.
- Cắt và thay đổi kích thước hình ảnh để phù hợp với kích thước hiển thị.
- Sử dụng bộ nhớ đệm trình duyệt.
- Bật bộ nhớ đệm trình duyệt cho các tập tin JavaScript, CSS và hình ảnh.
- Sử dụng các tiêu đề HTTP để kiểm soát thời gian bộ nhớ đệm.
- Tránh sử dụng JavaScript không cần thiết.
- Chỉ tải JavaScript khi cần thiết.
- Sử dụng các thư viện JavaScript gọn nhẹ.
- Tránh sử dụng JavaScript để thực hiện các tác vụ có thể được thực hiện bằng HTML hoặc CSS.
INP
- Giảm thời gian JavaScript:
- Sử dụng các phiên bản thu nhỏ của các tập tin JavaScript.
- Tránh sử dụng JavaScript chặn kết xuất.
- Sử dụng web workers để thực hiện các tác vụ JavaScript nặng.
- Tránh sử dụng JavaScript chặn kết xuất:
- Đặt các tập tin JavaScript vào cuối trang.
- Sử dụng thuộc tính
asynchoặcdefercho các tập tin JavaScript.
- Sử dụng web workers để thực hiện các tác vụ JavaScript nặng như xử lý hình ảnh hoặc video.
- Giảm kích thước trang web:
- Xóa các tập tin không cần thiết như JavaScript, CSS và hình ảnh.
- Sử dụng các phiên bản thu nhỏ của các tập tin JavaScript và CSS.
- Tối ưu hóa hình ảnh (xem FCP).
LCP
- Tối ưu hóa hình ảnh (xem FCP)
- Sử dụng bộ nhớ đệm trình duyệt (xem FCP)
- Tránh sử dụng JavaScript không cần thiết (xem FCP)
CLS
- Sử dụng kích thước hình ảnh cố định:
- Xác định kích thước của các hình ảnh trước khi tải.
- Sử dụng thuộc tính width và height cho các thẻ
<img>.
- Tránh sử dụng JavaScript thay đổi bố cục - vị trí hoặc kích thước của các phần tử HTML.
- Sử dụng CSS Flexbox hoặc Grid để tạo bố cục trang web linh hoạt.
- Theo dõi CLS bằng công cụ PageSpeed Insights để theo dõi CLS và nhận đề xuất cải thiện.
TTFB
- Nén trang web: Nén HTML, CSS và JavaScript bằng gzip hoặc Brotli.
- Tối ưu hóa cơ sở dữ liệu: Giảm kích thước cơ sở dữ liệu và tối ưu hóa truy vấn.
- Sử dụng bộ nhớ đệm trình duyệt (xem FCP)
Sử dụng Tools
- Ngoài ra thì bạn có thể sử dụng công cụ PageSpeed Insights để đánh giá hiệu suất trang web và nhận đề xuất cải thiện.
- Theo dõi hiệu suất trang web bằng Google Analytics.

References
PageSpeed Insights: Document
I am always looking for feedback on my writing, so please let me know what you think. ❤️