- Published on
How I Published My First GitHub Action!
As I explored writing open-source software, I decided to try building a small GitHub Action. This blog post outlines my journey from the initial struggles to successfully publishing the Action on GitHub Marketplace. I hope this will be helpful for anyone looking to do the same!
Setting the Stage
At first, I focused solely on writing the code to make the Action work. However, publishing it to the GitHub Marketplace required more than just functional code. Here's what I needed to prepare:
- Workflow Configuration: Create a
.github/workflowsfile to define how the Action will run. - Dependency Management: For example, if your code is written in JavaScript and uses external packages, you'll need a
package.jsonfile. - Action Description: Write an
action.yamlfile to provide detailed information about the Action.
After testing and fixing bugs, my GitHub Action was finally functional. I then created a release.

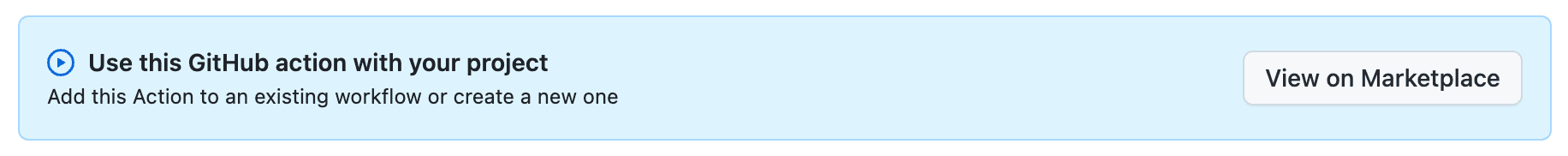
At this point, I noticed an alert on my repository:

I thought I was done. But when I tried to use the Action in another repository like this:
Copy code
jobs:
review:
runs-on: ubuntu-latest
permissions:
contents: read
pull-requests: write
steps:
- name: Review the code with Gemini
uses: bunheree/gemini-review@v1.0.0
...
The Problem
When the GitHub Action ran, it failed with the following error:
ERR_MODULE_NOT_FOUND(packageName, fileURLToPath(base), null)
^
Error [ERR_MODULE_NOT_FOUND]: Cannot find package '@actions/core'
After researching, I discovered this error occurs because the @actions/core package is missing from /node_modules. This is a common issue when publishing GitHub Actions.
This usually happens when your source code hasn't been bundled.
Resolving the Issue
Step 1: Bundle the Action
To fix this, I used a bundler like esbuild or ncc to create a single JavaScript file that includes all dependencies. I chose @vercel/ncc.
Install @vercel/ncc globally:
Copy code
npm install -g @vercel/ncc
Then, build the source code:
Copy code
ncc build index.js --out dist
This generates a bundled version of your Action in a new folder:

Step 2: Update action.yaml
Initially, I had set the main entry point in action.yaml as index.js. After bundling the source code, I updated the file to point to dist/index.js instead:
runs:
using: "node20"
main: "dist/index.js"
Notes
Once all configurations are complete, don't forget to release a new version of your GitHub Action. You can then use it in other repositories like this:
Copy code
uses: bunheree/gemini-review@v1.0.2
Summary
Here’s a checklist for publishing a GitHub Action:
- Set up the GitHub workflow action file.
- Include configuration files (e.g., package.json) for your chosen language/environment.
- Write the action.yaml file.
- Bundle the Action using tools like esbuild or ncc.
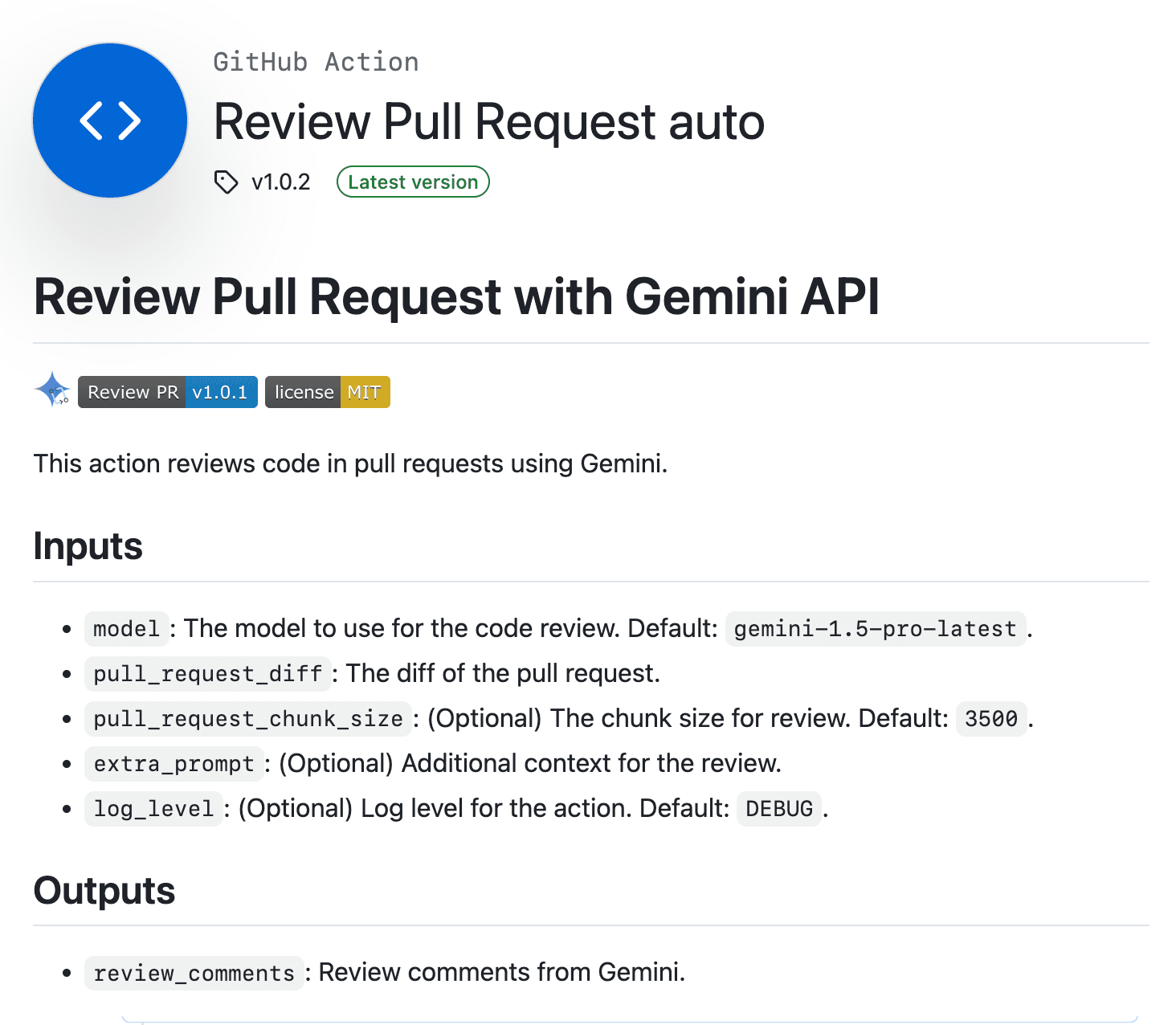
You can check out the GitHub Action I created here: Review Pull Request Auto.

Conclusion
Publishing a GitHub Action may seem challenging at first, but it’s a rewarding experience. If you're planning to release one, I hope this guide helps you get started.
Happy coding!!! 👩🏼💻
I am always looking for feedback on my writing, so please let me know what you think. ❤️